Playwright provides a detailed overview of failing tests, including the error stack and the point of failure. However, identifying the point of failure in the local machine is often time-consuming and repetitive. NeetoPlaydash helps you avoid all this hassle by opening the point of failure directly in your local machine with the click of a button by connecting your local project.
Note: Errors can only currently be opened in Visual Studio Code. Please contact us through our chat support if you would like support for your preferred text editor.
Choose the project for which you want to connect the local project.
Click the Settings tab.
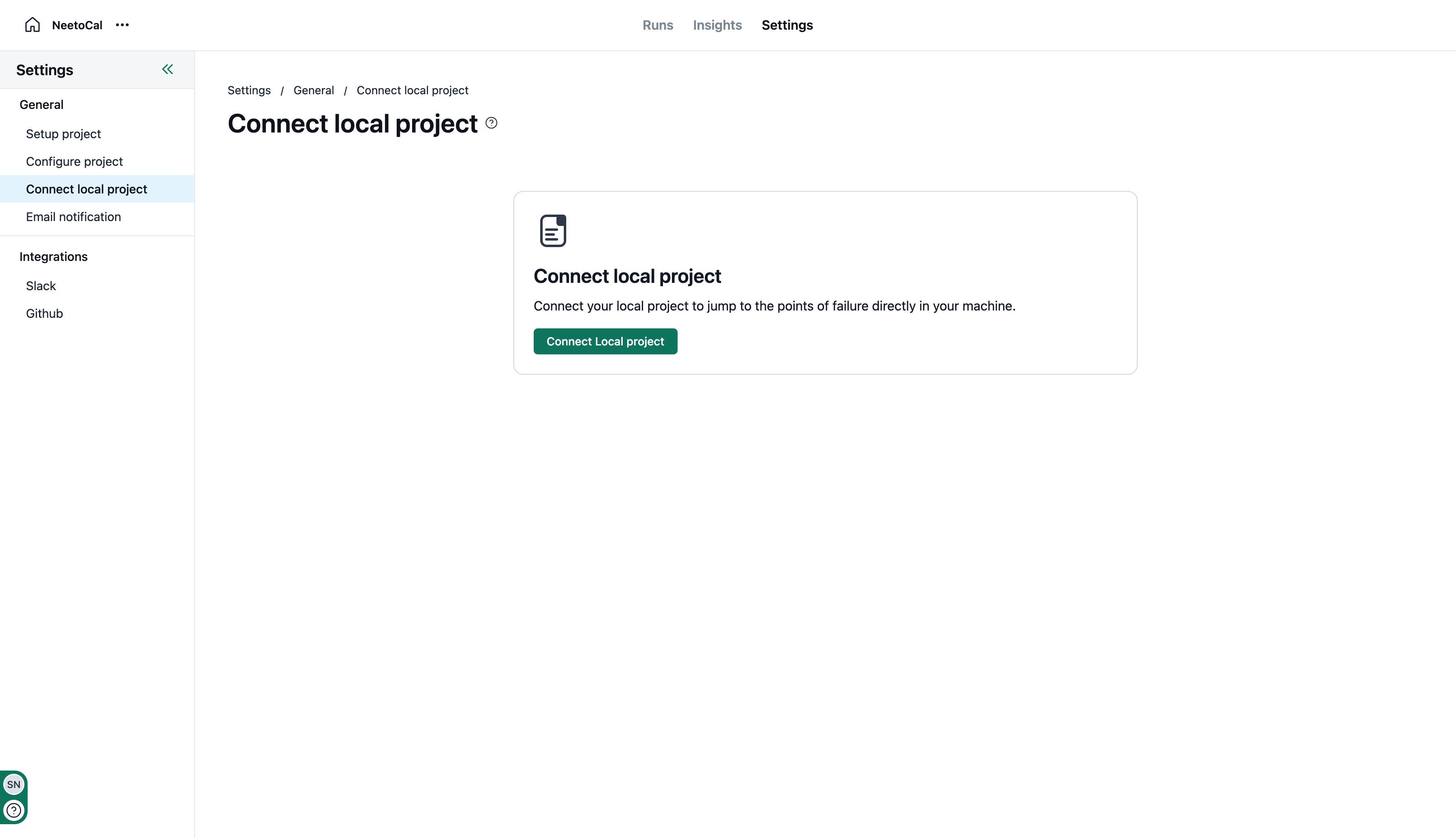
Click on the Connect local project card.
-
In the Connect local project screen, click on the Connect local project button.
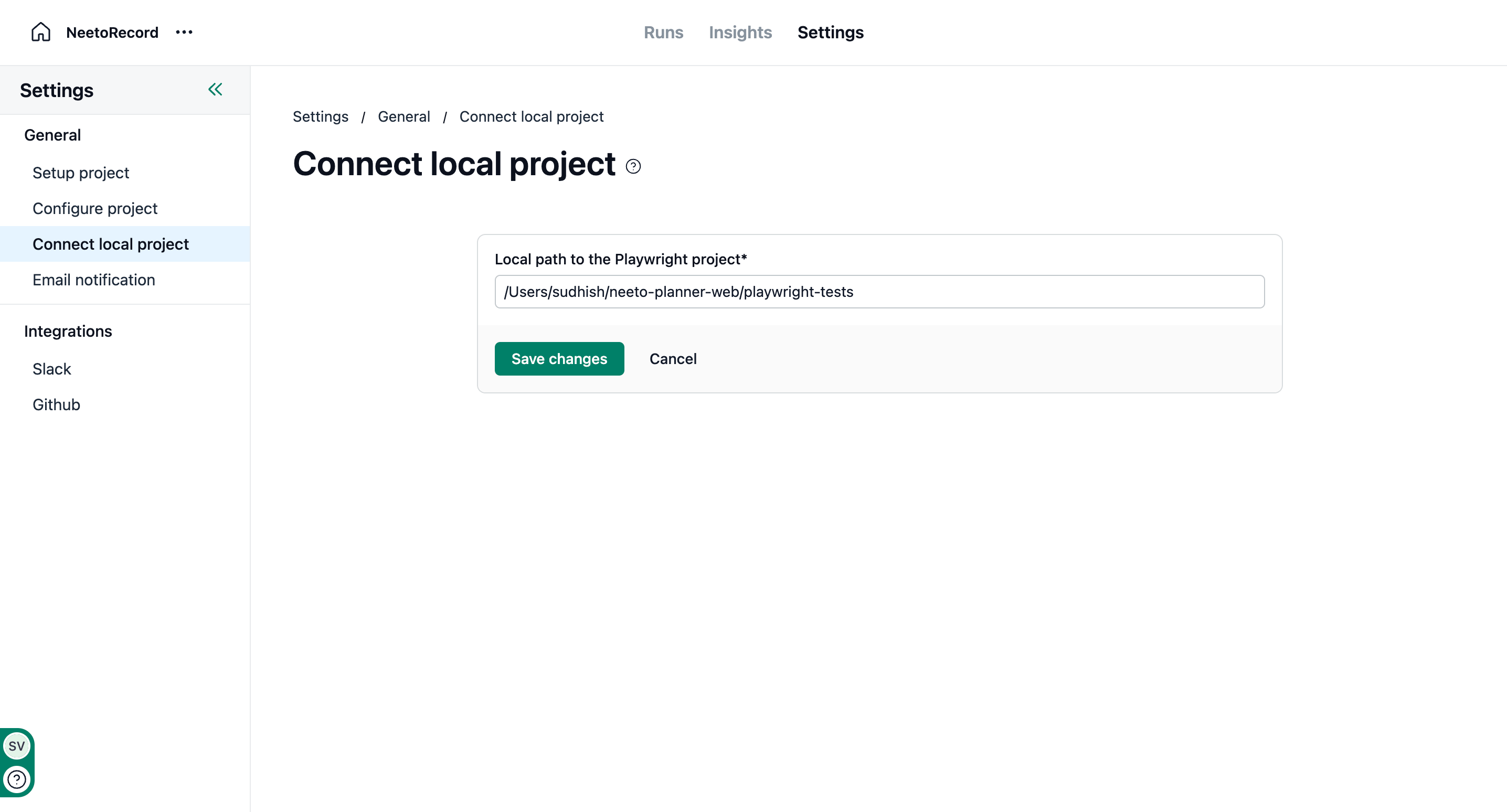
Enter the full local project path to the Playwright project.
-
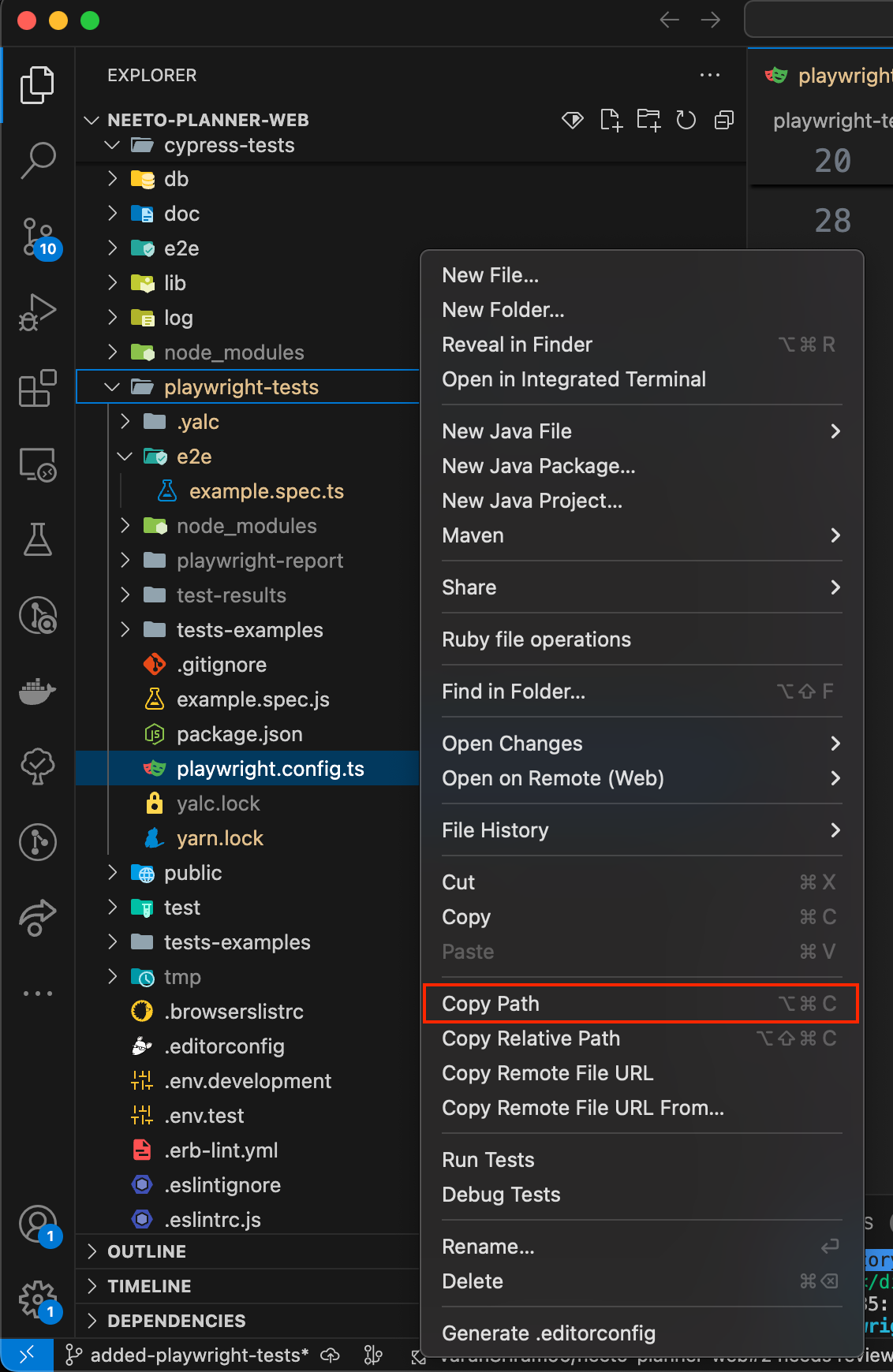
To find the local project path for you Playwright project, open your local Playwright project in a new VSCode window. Find the directory where the playwright.config.ts (or playwright.config.js) file resides. Right click on the directory and click Copy path. The absolute path of the directory is required and not the relative path.
-
Paste the copied path in the Connect local project input in NeetoPlaydash.
-
Click on the Save changes button.
You have successfully connected your local project. Now whenever you encounter a failed test in NeetoPlaydash you will be able to directly open it in your local machine.